-
Notifications
You must be signed in to change notification settings - Fork 18
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[css]实现模态窗口 #3
Comments
<style>
#md-bg{
position: absolute;
left:0;
right: 0;
top: 0;
bottom:0;
background: rgba(0,0,0,0.5)
}
#md-window{
position: absolute;
width: 300px;
height: 300px;
left: 50%;
top: 50%;
margin-left:-150px;
margin-top:-150px;
background: #fff;
}
#md-close{
background-color: darkred;
font:14px/30px Arial;
position: absolute;
width: 30px;
top:50%;
left:50%;
margin-left:135px;
margin-top:-165px;
text-align: center;
color: #fff;
}
</style>
|
|
坐等昨天作业的最优解,已经想了两天了,没头绪。 |
|
大家多擅用 markdown来写答案... |
| <style> #md-bg { position: fixed; left: 0; top: 0; right: 0; bottom: 0; background: #000; opacity: 0.8; } #md-window { position: absolute; left: 50%; top: 50%; margin-left: -150px; margin-top: -150px; width: 300px; height: 300px; background: #fff; } #md-close { position: absolute; left: 50%; top: 50%; width: 30px; height: 30px; margin-left: 135px; margin-top: -165px; text-align: center; line-height: 30px; background: red; color: #fff; font: 14px/30px 'Arial'; } </style> <script type="text/javascript"> var oBtn = document.getElementById('btn'), oBg = document.getElementById('md-bg'), oClose = document.getElementById('md-close'); oBtn.onclick = function(){ oBg.style.display = 'block'; } oClose.onclick = function(){ oBg.style.display = 'none'; } </script> |
<button id="btn">点我出来模态窗口哦</button>
<div id="md-bg" style="display:none;">
<p id="md-window">我是一个窗口内容</p>
<a id="md-close">X</a>
</div>var btn = document.getElementById('btn');
var dialog = document.getElementById('md-bg');
var close = document.getElementById('md-close');
var closeFunc = (function(){
var flag = false;
return function() {
flag = !flag;
alert(flag)
if(flag) {
dialog.style.display = "block";
} else {
dialog.style.display = "none";
}
}
})();
close.onclick = closeFunc;
btn.onclick = closeFunc; |
var btn = document.getElementById("btn");
var popwin = document.getElementById("md-bg");
var close = document.getElementById("md-close");
btn.onclick = function() {
popwin.style.display = "block";
};
close.onclick = function() {
popwin.style.display = "none";
} |
Open
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
假设有一个非常简单的页面,其DOM结构如下:
请你在不改变DOM结构(不删除或新增节点)的前提下编写对应的样式和脚本,让用户点击


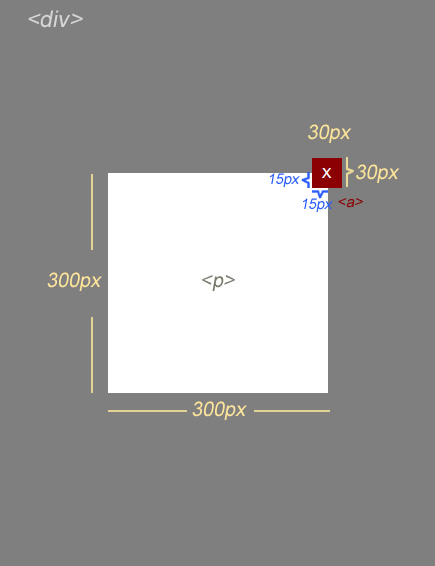
<button>时可以弹出一个简单的模态窗口,点击<a>时则关闭模态窗口。其中关于模态窗口样式要求如下图:
其中
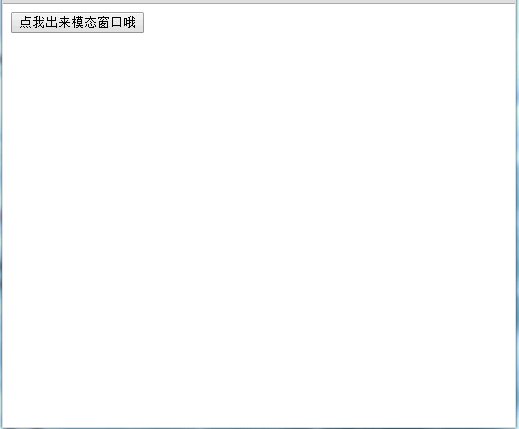
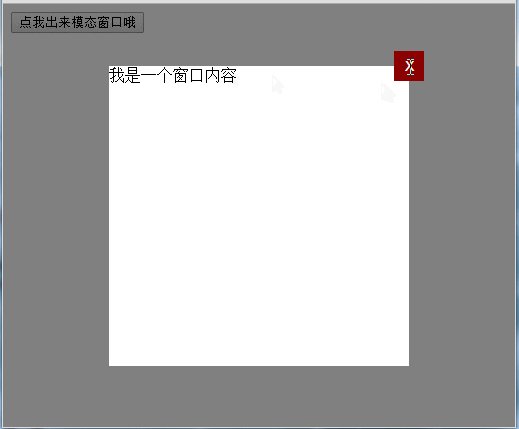
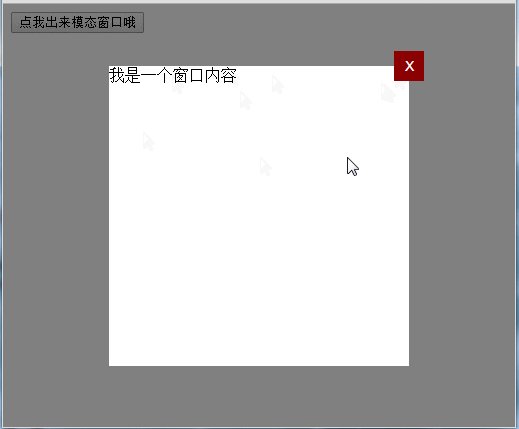
div的底色为黑色半透明(如果浏览器支持透明的话),<a>的底色为 darkred。交互效果如下:
要求:
<a>里的“X”要求字号为14px,字体为“Arial”,必须居中显示;<style>、<script>;<a>加上a:hover{cursor: pointer}的样式The text was updated successfully, but these errors were encountered: