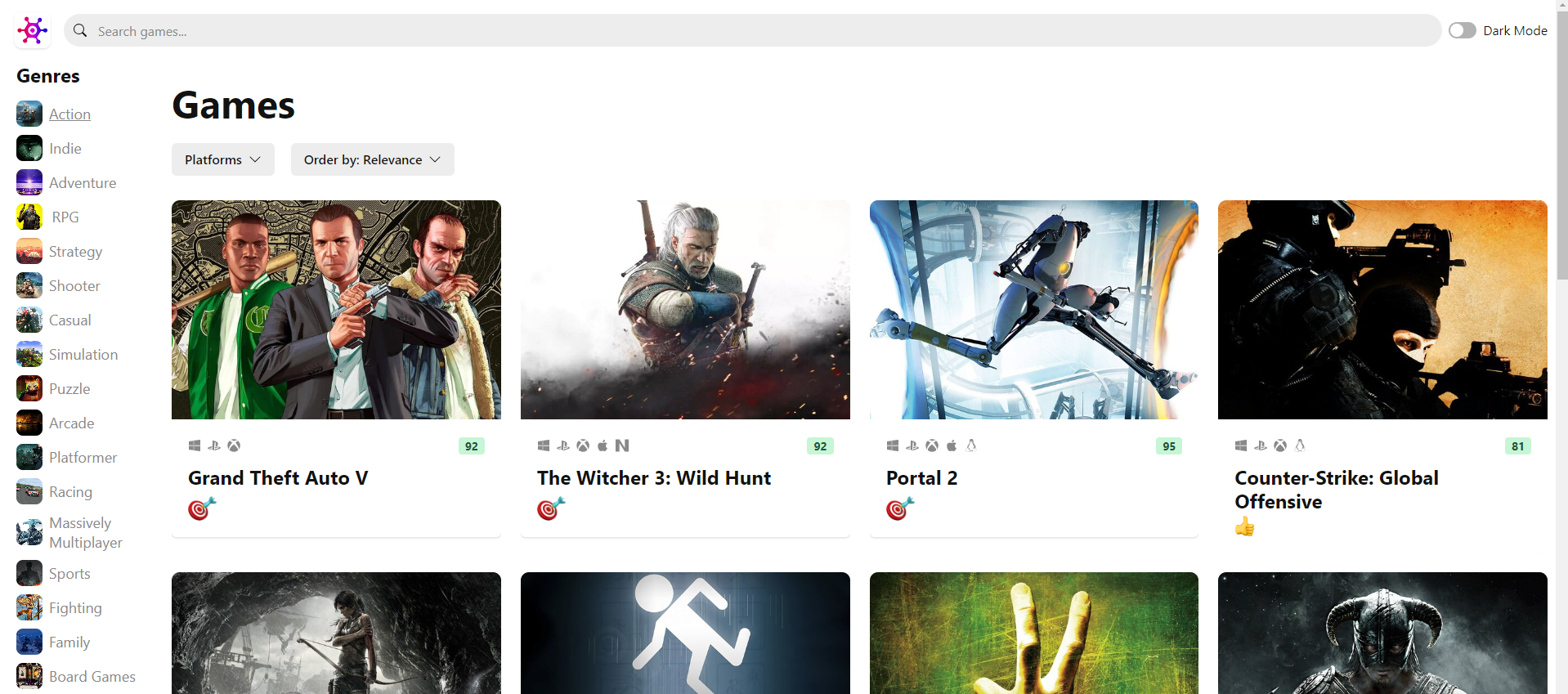
This application is an interactive platform developed with React.js and powered by Vite, designed to allow users to browse and explore the vast database of video games from the RAWG API. It features a sleek and user-friendly layout with responsive grid system and custom icon components.
Deployed on Vercel: Game Hub
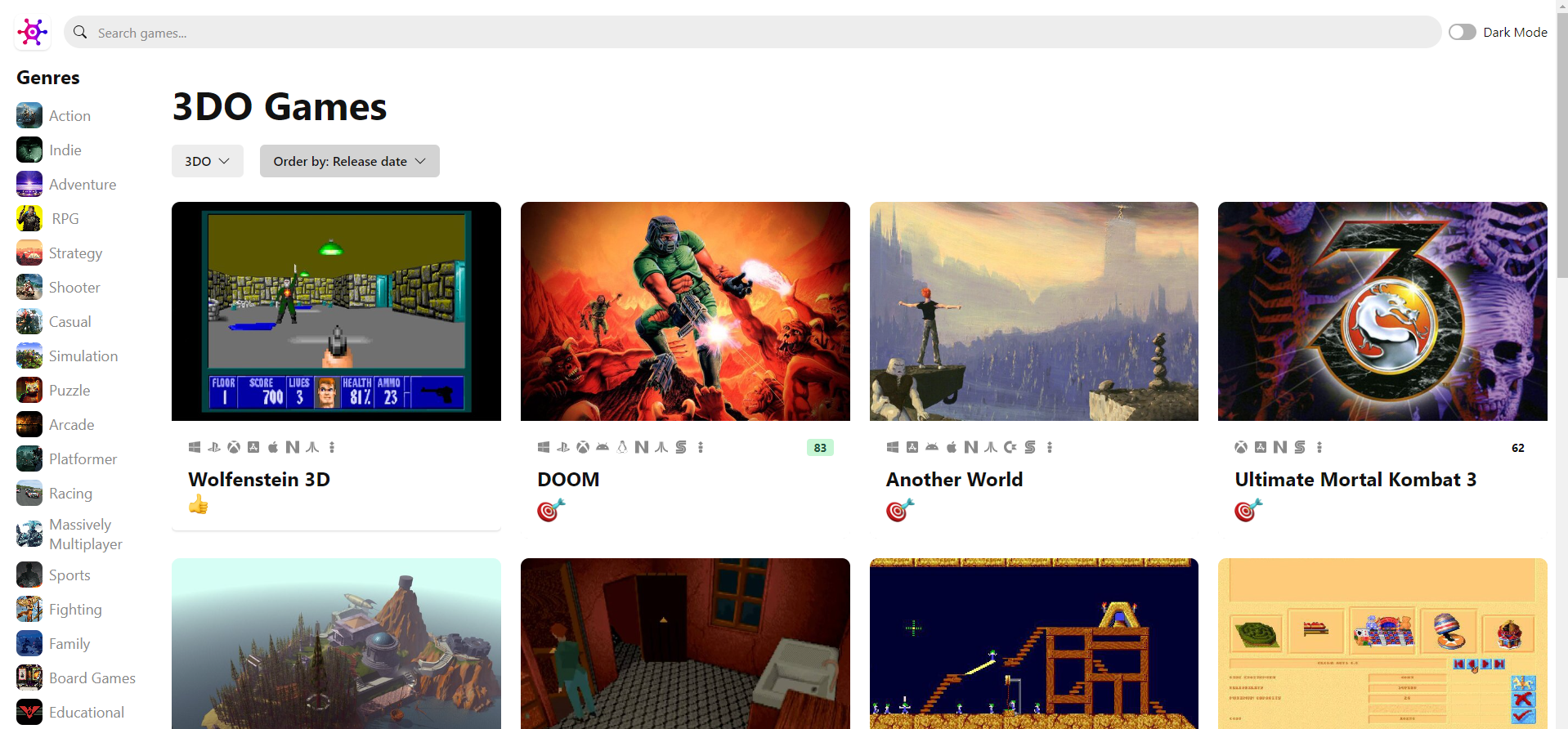
- Game Search, Filter & Sort: Allows users to search for games by name, filter by platform and genre, and sort by popularity, rating, and release date.
- Game Data Integration: Fetches detailed game information from the RAWG API using axios.
- Chakra-UI: Utilizes Chakra-UI components to achieve a sleek and user-friendly interface with dark mode support.
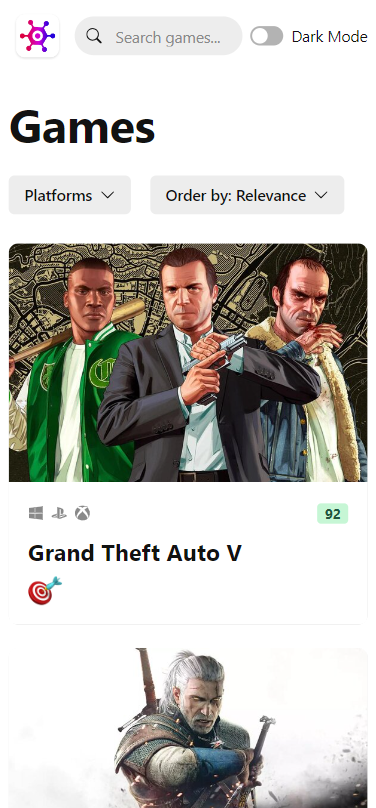
- Responsive Layout: Implements a grid system using Chakra-UI for a smooth, responsive design across all devices.
- Custom Icon Components: Builds custom-designed svg icon for rare items to enhance user experience.
- React.js & Vite: For fast development and production builds with modern JavaScript frameworks.
- Chakra-UI: For designing responsive and accessible user interfaces.
- axios: For performing API requests to fetch data from external sources.
- RAWG API: Provides a vast database of video game information for use within the application.
- Vercel: For deploying the application to the web for public access.
-
Clone the repository and navigate to the project directory.
git clone https://github.com/ethan-yz-hao/game-hub.git cd game-hub -
Install the dependencies
npm install
-
Run the development server
Open http://localhost:3000 to view the application in your browser.
npm run dev