import { Head, Appear, Image } from "mdx-deck"; import Logo from "./assets/images/logos/rdc-icon.svg"; export { default as theme } from "./theme";
<title>React DeCal Lab 8</title>Project 1 due this Thursday!!!
fetch("https://www.facebook.com") // returns a Promise
await fetch("https://www.facebook.com") // returns a Response object
# Getting the text out of a response
let res = await fetch("https://www.reactdecal.org")
let responseText = await res.text();
- We write webpages to help us display data!
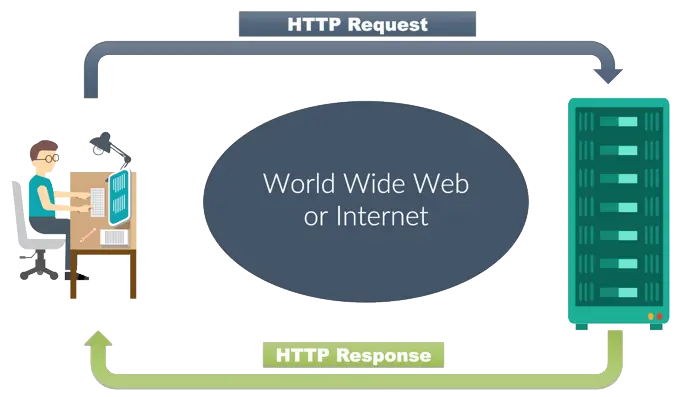
- Network requests help us ask servers for this data
- Tons of public, free data sources (APIs) exist on the web