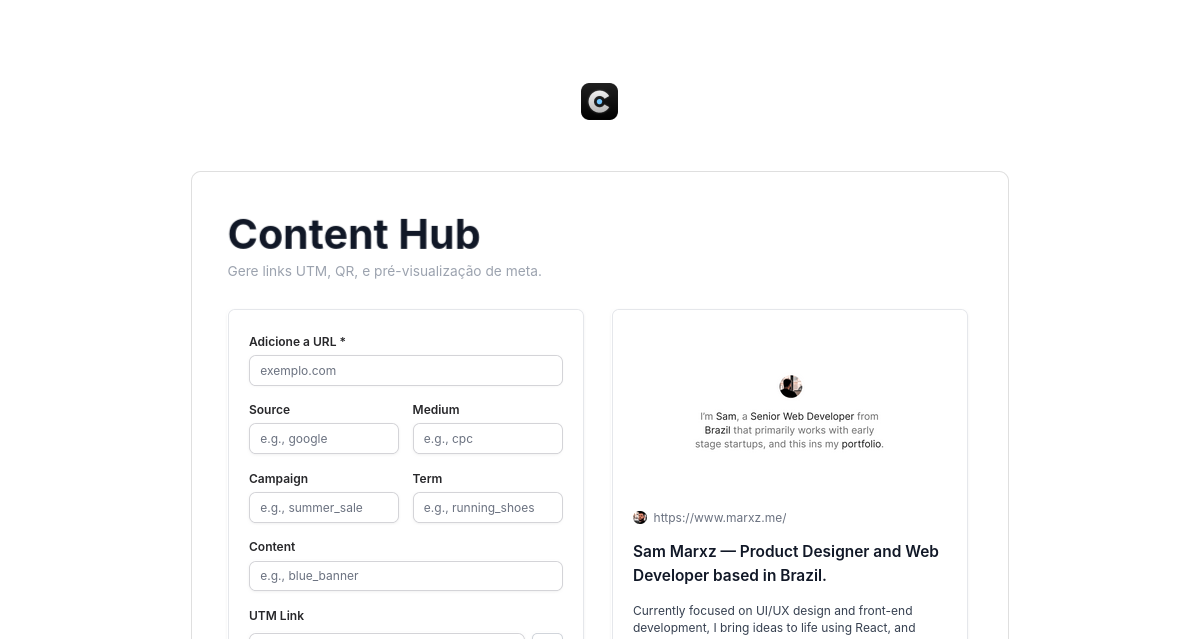
ContentHub é uma aplicação web construída com Phoenix LiveView para geração e gerenciamento de links UTM, QR codes e pré-visualização de meta tags.
Facilitar o trabalho de profissionais de marketing e desenvolvedores na criação e gerenciamento de links UTM para campanhas, oferecendo uma interface intuitiva e dinâmica com feedback visual em tempo real.
- Setup inicial do projeto Phoenix
- Implementação do formulário de UTM
- Geração de links UTM
- Copiar link para clipboard
- Preview em tempo real dos links gerados
- Busca de metadados de URLs (og:title, og:description, og:image)
- Preview visual do card social
- Cache de metadados
- Tratamento de erros de requisição
- Loading states
- Geração de QR code para links
- Download do QR code
- Preview em tempo real
- Salvar histórico de links no localStorage
- Listagem de links recentes
- Exportação do histórico em JSON
- Limpeza de histórico
- Elixir 1.15
- Phoenix 1.7
- Phoenix LiveView
- TailwindCSS
- Local Storage para persistência de dados
# Clone o repositório
git clone https://github.com/seu-usuario/content_hub
cd content_hub
# Instale as dependências
mix deps.get
mix deps.compile
# Crie e migre o banco de dados
mix ecto.setup
# Instale as dependências do Node.js
cd assets && npm install
# Inicie o servidor Phoenix
mix phx.serverAgora você pode visitar localhost:4000 do seu navegador.
# Rodar todos os testes
mix test
# Rodar testes com cobertura
mix test --cover- Fork o projeto
- Crie sua branch (
git checkout -b feature/amazing-feature) - Commit suas mudanças (
git commit -m 'feat: add amazing feature') - Push para a branch (
git push origin feature/amazing-feature) - Abra um Pull Request
Este projeto está sob a licença MIT - veja o arquivo LICENSE.md para detalhes.