除了 Onboarding UX 之外。OTCBTC 设计上线的模式,与一般其他团队也是不太一样的。
我们团队并没有庞大的 UX 设计师团队,但是可以上线 UX 设计如此迅速的两个关键式原因在于:
- 重构式开发,UI 与 UX 平行开发
- 对话式设计
我们的团队跟其他团队,组成结构类似。很多程序员,但是设计师不够多。于是我们是采取这样的开发模式。
由程序员先完成根据 User Story 基本的动线。确定完成有价值的软件后。
一版一版的重构成上线软件。
重构式开发的好处。
STEP 1: 程序员完成主线,有基本的动线操作 STEP 2: UX 设计师重构新的介面,根据流程重新布局体验 STEP 3: 根据 Onboarding UX 精修细节
这样的好处在于,程序员不需要花费时间考虑细节,也不需要等待 UX 设计师的设计稿才能动工。甚至时间直接赶一些。甚至可以直接 STEP 1 跳到 STEP 3 去。
而我们 UX 设计师,也自行开发了一套 UX 设计框架,加速软件的开发。这套框架,甚至可以让程序迅速做出高可用的 UX。
一般来说,参考其他行业模式打造的产品介面比较容易。因为做产品时可以「模仿动线」。比如说 2016 年时做全栈营,当时世界上线上课程系统已经很成熟,所以基本功能很容易找到参考基准点,不需要自己重新发明介面。而 ico.info 做的是币版众筹平台,业界也有 Kickstarter 可以参考动线。
程序员在做第一版 UI 时,比较轻松,只要克隆别人流程改成相似的就行了。
当时我们在做OTCBTC时,UI 介面难度也不太大,可以参考 Localbitcoins,游戏宝物交易平台,淘宝等等,很容易拉出基础的动线流程。
不过,当我们开发新业务时,就遇到瓶颈了。我们其中一样新业务:借贷功能。因为全世界没人做过数字货币的借贷,所以团队在开发动线流程时,相当苦恼。
这个业务的核心流程是:用数字货币做担保质押法币借款,并且在平仓时自动交割,是一个没太多人做过的新产品。
针对新业务流程,要怎么对崭新概念做出高易用的 UX?
当时这件事也逼疯了我们设计师。
这个借贷项目,设计师光是自己草稿夹内枪毙掉的介面,就好几版。就连自己勉强满意的,产品会议展示给同事们,也被枪到不行。
(被枪掉的版本)
不过没想到我们公司设计师特别牛逼。崩溃了几天后,竟然倒逼催生出一个牛逼的设计方法:对话式设计。
「对话式设计」的基调是:「我们应该要把每一个场景,每一个交易视为是一场对话。」
比如说传统的消费场景:
消费者进入一个商店想买东西。比如是因为需要结婚,需要采购一套西装。
- 商家就会问:那你要黑色的还是蓝色?
- 消费者回答:我要黑色的。这一套多少钱?有没有提供定做服务?订做要花多少时间?
网路产品,应该也是类似的原理。
产品 UX 本质上,应该是一场又一场的对话。
很多产品之所以难用,背后原因主要的原因,主要是因为用起来像是「演说」。后面有一股浓浓的「我有我想说的事情,想一次倒给你,但你说什么,对我来说其实不是很重要」的味道。
而且,绝大多数的网站开发状况都是这两种状况:
- 后端工程师把功能写完了,找设计师进来 “漆墙壁美化” (前端设计师抱怨,怎么美化阿。没有灵感)
- 前端设计师先把稿做好了。让后端工程师套版。(后端工程师抱怨这 UX 根本做不出来,太多不必要的过场动画。或者是“凭空发明不必要的业务”)
前者的问题会造成前端设计师被”既有信息” 绑架(也就是会下意识把主要任务,视为信息上的排版。而不是展开业务)
后者的问题在于前端设计师不关心也不理解业务,只关心过场”体验”,但这个体验并没有奠基在”解决使用者的真正业务问题”
所以,最后产出的产品很容易不是沦为「一场演说」,就是别扭的四不像。
而对话式设计的基础理念在于:产品是一场接一场的对话。
而每一场的对话结构是:我来这里打算要解决一件事情,核心问题是什么?我关心哪一些资讯?我需要做的下一步是什么?
以下我们具体用借贷功能介绍,对话式介面是如何被设计出来的。
设计师把原先程序员写的介面都扔了。重新在空白地方上写下脚本。
- 我所关心的讯息
- 接下来我要做什么
(在此步,不对信息做上色处理。只对信息的权重做大小与排列)
在这一步。对 “BY THE WAY” 的讯息刷灰处理。对使用者关心的金额”上绿色放大”
同时,以同样的方法。制作对手方看到的信息。
完成交易后的信息
## 对话式介面与传统介面的差异
乍看新设计用的颜色非常简单。排版元素也非常简单。
但是做出来介面让团队很吃惊。不仅一次就过。易用性也是高的惊人
我们对比一下被枪掉的设计。与对话式介面的差异
前者怎么样看怎么怪。
这当中的差别在于,前者是僵硬死板的演说,后者是互动良好的演说。
以前我们都认为 UX 非常难。经过这次的经验,我发现原来问题症结点在于以前把原始出发点想错了。
传统开发产品的流程换成大白话来说是:「我有话要说,你得按照我的方式做」「我有这些信息,我排得很好看,让你欣赏,你看不懂是你傻逼。」
而忽略了产品实质是一场 双方对话。既然是对话。那这就与排版无关。而是一场双方信息交互,你来我往的过程。
重构式设计与对话式设计,是属于上线前的体验设计。
这一小节我们要谈谈,上线之后怎么样迭代,达到高留存。甚至高增长。
这也是读者可能会比较好奇的部分。上线之后要如何持续修正自己的产品呢?有没有什么秘诀?
是要进行数据观测,还是有什么不为人知的改进方法。
这方面也是有独门密技的,只是方向与大家想的不太一样:客户服务。
OTCBTC 相较于币圈其他币所有很大的不同。就是:
- 我们提供了 Intercom 的线上即时客服工具
- 即时客服保证 5 分钟内回答问题。2-4 小时内解决客户问题
- 所有常见问题都可以在帮助中心内自助解决
这样的客服等级不仅在币圈绝无仅有,甚至在一般互联网服务上,都非常少见。
很多人问我,怎么敢提供这样的服务。这样压力不是很大吗?
很多程序员认为,做增长的基础是「数据观测」。所以在产品上线之后,就急著想要在产品上面埋点,找到使用者流程断裂的闭环。甚至认为数据观测,才是增长的金矿,可以在里面当中挖到很多不为人知的商业秘密。
我认为这个观念正确也不正确。这的确是做增长的方式,但是那是在产品成熟的后期,才适合用这套方法。
- 数据观测埋点,在早期作产品时没必要,流程与核心体验还不够完善,所以不适合。
- 如果你想要知道产品有什么问题,直接问用户就行了不是吗?
- 如果不敢问的话,其实客服信认真看,也有同等作用。
之所以我们甚至更极端的,使用 Intercom 即时对谈工具,而非 Zendesk 客服信的原因,在于 Intercom 的回馈更即时。
你可以把 Intercom 视为线上代码侦错。可以马上让你知道「生意上的错误」,并且马上修正。一周修复与一天修复与一小时修复,对用户的感受是截然不同的。
这是 Zendesk 所做不到的。很多创业者,因为惧怕客户压力,采用邮件方式做客服。一来一往,要修复一个问题沟通至少要一周,使用者耐性都没有了。这个客户自然而然就流失了。
这是为什么我们坚持使用线上对谈工具的原因。因为在客户服务界中,只要你一天之内可以解决问题,或是有一个令人安心的回答。那么用户转换成留存客户,是有相当大成功概率。
我们在做全栈营这个项目时,甚至更进一步的增强了我们的反馈系统。
侦测了几个数据:
- 學生的打開率
- 學生的交作業率
- 每次的次作業的學生繳交數
并且让学生。可以对
- 教材「吐嘈、回報」
- 甚至对教材表示「崩溃」
利用这个方式,我们能够在教材的一上线的当天。就知道这次的教材难度是否过高,或者步骤写作卡关。甚至在头几个人刚抱怨,其他人还没开始上课写作业前,就把这些「bug」修掉。
大大降低学生崩溃弃学的机率。
这套学习系统,甚至成果是极惊人的 40% 留存率。(业界一般的课程线上留存率是低于 10%)
有时候,客户反应的问题,不是修功能或修 UX ,一天之内就可以解决的。或者是某一些功能怎么做都是很难让使用者「秒懂」的。所以我们利用搜集客户经常抱怨的问题,直接制作了 FAQ,作为了 UX 的一环。
我们内部的 UX 调整标准。是至少这一周不能再出现上一周,使用者重复询问的同样的问题。
有时候,客户问题甚至与 UX 无关。而是背景知识。比如说币所的体验其中一环,是安全保障。
使用者有时候因为密码与其他网站上使用的重复,被攻破。资产就会造成损失。为了避免使用者被如此攻击手法入侵,我们会要求使用者绑定二步验证,确保资金操作上,一定是本人。
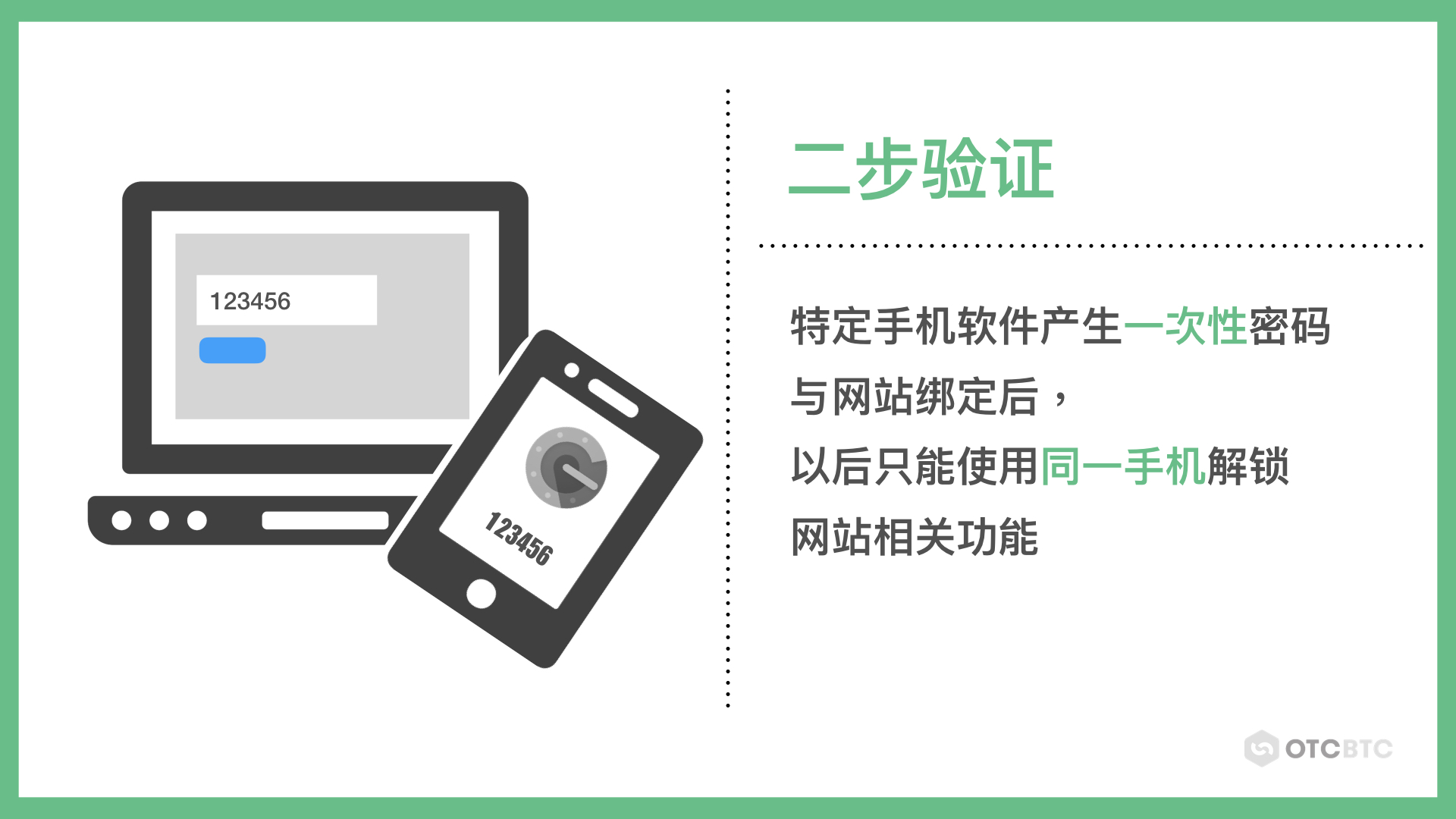
但是「两步验证」是一个很难懂的概念。但又不得不做。
我们甚至这件事做了图文版。(其他类似的主题也都有图文版)
一般在网站上我们会使用「密码」来确保帐号的安全。
但是,通常多数交易所,还会多一道「两步验证」的要求。
为什么我们需要两步验证?
大多数用户为了便利,常常将不同的网络服务设置了同样的账户、同样的密码。这很容易导致在某个地方泄漏了密码之后,他人可以“顺藤摸瓜”使用该账户以及密码轻易的登录到用户注册过的其他网络服务。
如果要将「密码」与「两步验证」做对比。
- 密码就像是「印章」一样,可能你会在不同网站使用同样的印章,甚至别人可以偷偷使用你的印章。
- 两步验证就像是「签名」一样,只有你本人才能使用。像提币这种重要的安全操作,就必须要「本人」才可以操作。
两步验证的原理
两步验证的原理。是手机两步软件
- 手机软件先根据网站提供的密钥,产生一次性密码
- 与网站配对绑定后,产生密钥种子。
- 手机每 30 秒会产生一组一次性的密码,可以通关该网站的验证机制
常见的两步验证软件
两步验证软件,通常业界最常见的有这三款
- Google Authenticator (教学)
- Authy (教学)
- 身份宝 (教学)
您可以选择一款绑定使用。
许多人对于 UX 这件事,总觉得是通灵,或者是需要技术去量测。
但是在我们的观念与作法里面,其实并没有那么复杂。
- 如果你不知道使用者为什么会流失,只要看客服信就知道为什么了
- 如果你不知道介面要怎么做,想像实体店,你会跟客户怎么对话,就做的出来了
- 如果你觉得问题不是做功能可以解决的,文件也可以是 UX 的一部份