روش های نصب:
- یک عدد سرور مجازی خارج از ایران
- یک عدد آدرس دامنه (در صورتی که روش ابرآروان را انجام میدهید امکان استفاده از دامنه رایگان را ندارید.)
- در صورتی که میخواهید سرور ایران خودتان را داشته باشید، یک عدد سرور ایران نیاز دارید!
- کمی دانش درباره لینوکس (Debian/Ubuntu Server)
- نکته: در صورتی که میتوانید با شماره و ایمیل خارجی و آی پی خارج در ابرآروان ثبت نام کنید و از دامنه آی ار استفاده نکنید و در هنگام استفاده از ابرآروان از فیلترشکن استفاده کنید.
- ابتدا در سایت ابرآروان ثبت نام کنید.
- دامنه خود رو در بخش CDN ثبت کنید.
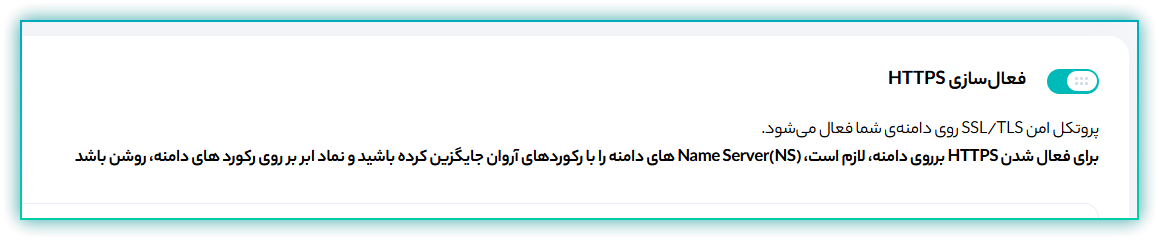
- وارد پنل دامنه خود شده و از منوی سمت چپ وارد بخش تنظیمات HTTPS شوید و گزینه "فعال سازی HTTPS" را فعال کنید.
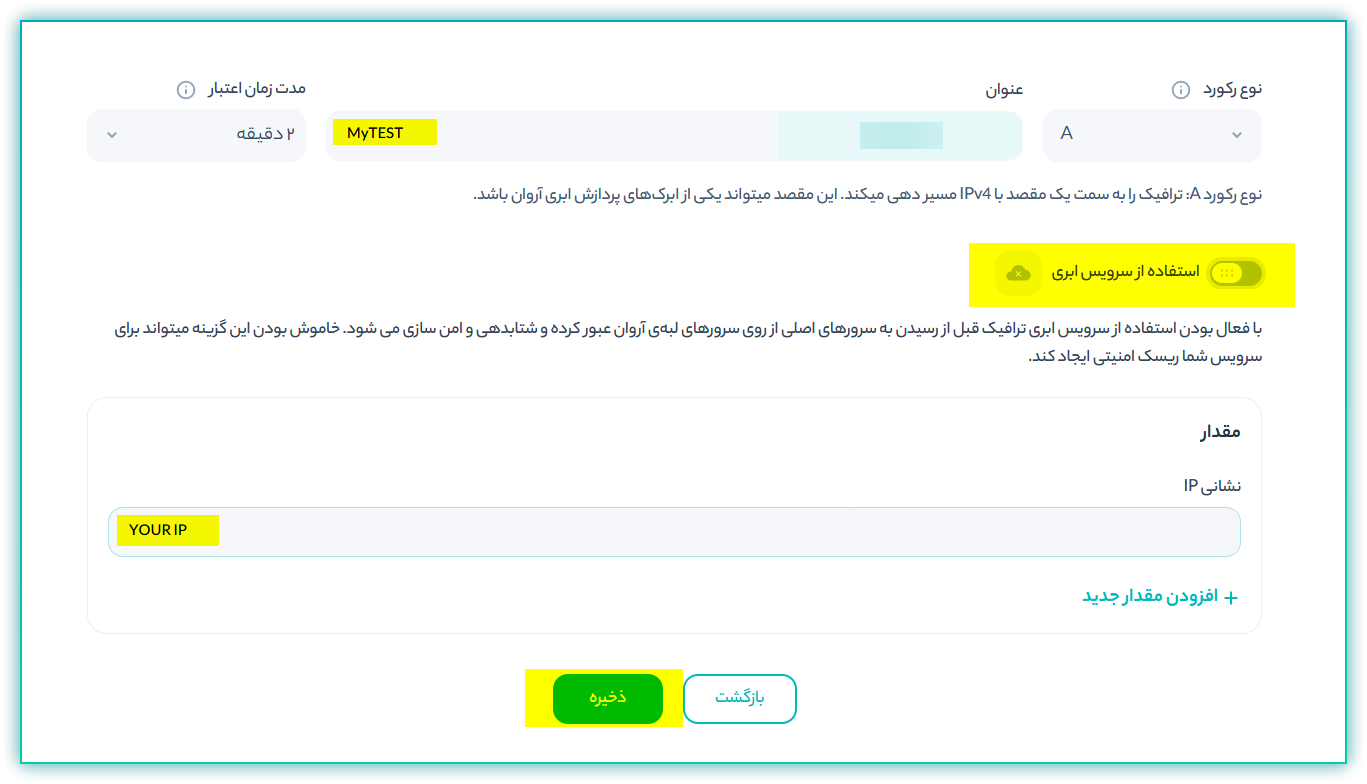
- حالا به بخش رکوردهای DNS بروید و روی رکورد جدید بزنید.
- در این بخش در قسمت subdomain یک نام بدهید ما از MyTest استفاده میکنیم.
- گزینه استفاده از سرویس ابری را خاموش کنید.
- قسمت نشانی IP، آی پی سرور خارجتان را وارد کنید و در نهایت روی گزینه ذخیره بزنید.
- حال به بخش آموزش نصب X-UI بروید و پس از انجام مراحل به این بخش بگردید و ادامه این آموزش را انجام دهید.
- یک VMESS و کاربر جدید بسازید.
- تنظیمات NGINX را انجام دهید
- پس از نصب X-UI و سپس ساخت کاربر جدید و تنظیم Nginx ادامه این آموزش را دنبال کنید.
- به پنل ابرآروانتان رفته و سپس در بخش دامنه مربوطه روی گزینه رکوردهای DNS بزنید.
- سپس زیردامنه ای که ساختید را پیدا کنید و گزینه استفاده از سرویس ابری را فعال کنید.
- کمی بین 5 تا 30 دقیقه صبر کنید.
- در v2ray client های خود مثل ویندوز و ... بعد از وارد کردن QRCode آنها را ویرایش کنید و Port را به 443 تغییر دهید.
- توجه داشته باشید، پیش از اشتراک v2rayها یکبار آنها را در V2ray ویندوز خود Import کنید و پورت را تغییر دهید و سپس مجدد آنها رو کپی کنید و به کاربران خود بدهید.
- برای Import یک v2ray در نسخه ویندوز v2ray از کلید CTRL + V استفاده کنید، سپس روی آن دوبار کلیک کنید و پورت را ویرایش کنید و سپس روی OK بزنید. حال v2ray مربوطه را انتخاب کنید و روی CTRL + C بزنید و آنرا برای دوستان خود بفرستید.
در این روش میتوانید از ArvanCloud یا Cloudflare و یا هر سرویس DNS دیگری استفاده کنید.
در صورتی که میخواهید از ArvanCloud استفاده کنید، مانند آموزش بالا مراحل را طی کنید و در انتها سرویس ابری زیردامنه را فعال نکنید و ادامه آموزش این بخش را دنبال کنید. در این بخش ما از Cloudflare استفاده میکنیم.
- ابتدا در سایت Cloudflare ثبت نام کنید و یک دامنه به آن متصل کنید.
- در تنظیمات دامنه مربوطه از منوی DNS سپس Records روی گزینه Add a Record بزنید.
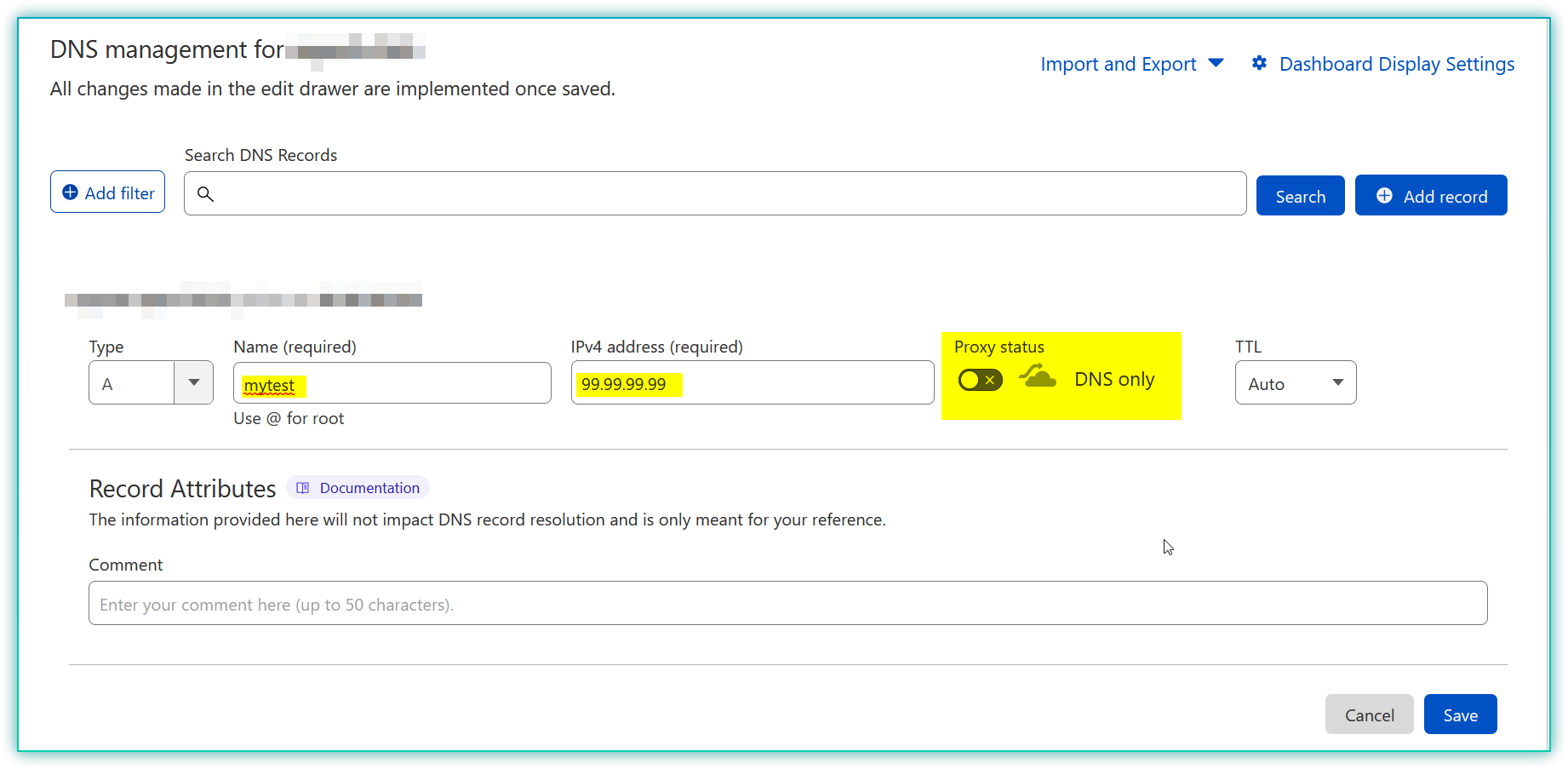
- در قسمت Name یک عنوان برای زیردامنه انتخاب کنید، ما از Mytest استفاده میکنیم.
- گزینه Proxy غیرفعال و روی DNS Only باشد.
- در قسمت IPv4 Address، آی پی سرور خارجتان را وارد کنید و روی گزینه Save بزنید.
- حال به بخش آموزش نصب X-UI بروید و پس از انجام مراحل به این بخش بگردید و ادامه این آموزش را انجام دهید.
- یک VMESS و کاربر جدید بسازید.
- تنظیمات NGINX را انجام دهید
- پس از نصب X-UI و سپس ساخت کاربر جدید و تنظیم Nginx ادامه این آموزش را دنبال کنید.
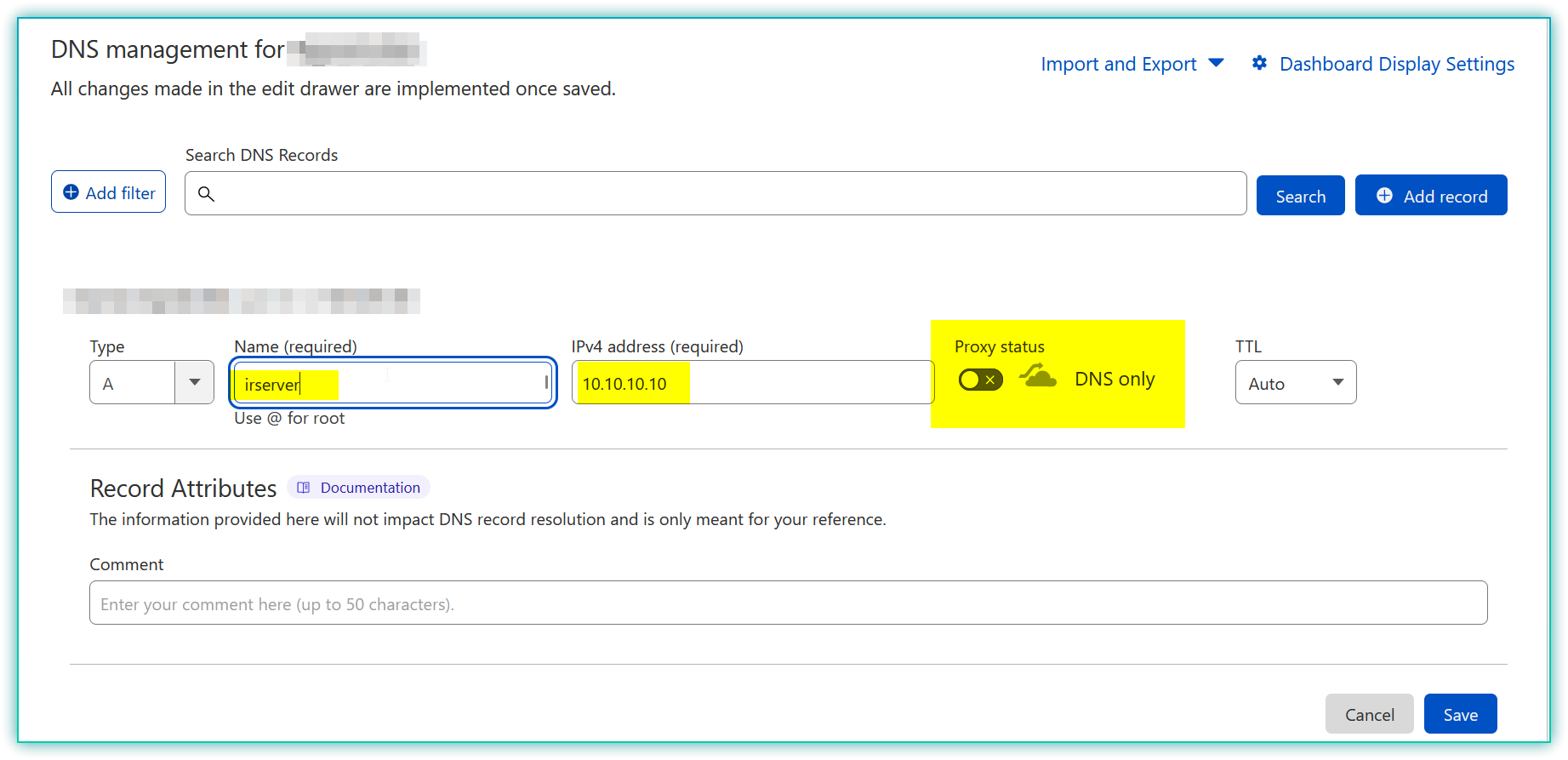
- حال مجدد به بخش DNS Records در Cloudflare بروید و روی Add Record بزنید.
- اینبار هم یک نام انتخاب کنید، گزینه Proxy غیرفعال باشد و آی پی سرور ایران را وارد کنید. اینجا ما از نام irserver استفاده کردیم. (irserver.site.com)
- دیگر با Cloudflare کاری نداریم و ادامه آموزش را در بخش پیکربندی سرور ایران دنبال میکنیم.
- در سرور خود ابتدا دستورات زیر را به ترتیب وارد کنید.
apt update
apt upgrade -y
reboot- پس از راه اندازی مجدد سرور دستورات زیر را وارد کنید.
apt install curl sudo wget socat nano -y- حالا میرویم Nginx را نصب و راه اندازی کنیم دستورات زیر را به ترتیب وارد کنید.
apt install nginx -y
systemctl enable nginx
sudo apt install certbot python3-certbot-nginx- دستور زیر را وارد کنید و بجای Domain آدرس زیردامنه مربوط به خود را بدهید. مثلا:
irserver.site.com
nano /etc/nginx/sites-available/DOMAIN- فایل با ویرایشگر متن باز میشود در آن مقدایر زیر را وارد کنید و در مقادیر زیر بجای DOMAIN آدرس زیر دامنه خود را بنویسید.
server {
listen 80;
listen [::]:80;
server_name DOMAIN;
root /var/www/html;
index index.html;
location / {
try_files $uri $uri/ =404;
}
}- سپس فایل را ذخیره کنید.
- حالا دستورات زیر را وارد کنید و بجای DOMAIN اسم زیردامنه خودتان را بزنید.
ln /etc/nginx/sites-available/DOMAIN /etc/nginx/sites-enabled/DOMAIN
cp /var/www/html/index.nginx-debian.html /var/www/html/index.html
service nginx restart- حالا میرویم تا SSL برای دامنه نصب کنیم، به جای DOMAIN مقدار زیردامنه تان را وارد کنید. مثلا: irserver.site.com
sudo certbot --nginx -d DOMAIN- سپس ممکن است سوالاتی از شما پرسیده شود که ایمیل و نوع ریدایرکت و ... را وارد کنید و صبر کنید تا SSL فعال شود.
- پس از پایان مراحل آدرس دامنه را به صورت HTTPS باز کنید و تست کنید که خطای SSL ندارید مثلا: https://irserver.site.com
- حال مانند بخش تنظیمات Nginx در سرور خارج عمل میکنیم و به ازای هر PATHی که برای آن VMESS داریم باید مقادیری را در فایل کانفیگ دامنه در NGINX اضافه کنیم.
location /PATH {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy false;
proxy_pass https://mytest.site.com;
proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}- در متن بالا بجای PATH مقدار pathی که در VMESS دادید را وارد کنید و بجای
mytest.site.comزیردامنه سرور خارجتان را بدهید. - سپس مقدار مربوطه را در فایل کانفیگ دامنه بالای
listen 443 ssl; # managed by Certbotقرار دهید. - فایل نمونه با تنظیمات ما:
server {
root /var/www/html;
server_name irserver.site.com;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
location /myuserurl {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy false;
proxy_pass https://mytest.site.com;
proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/irserver.site.com/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/irserver.site.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
server {
listen 80;
listen [::]:80;
server_name irserver.site.com;
}
server {
if ($host = irserver.site.com) {
return 301 https://$host$request_uri;
} # managed by Certbot
server_name irserver.site.com;
listen 80;
return 404; # managed by Certbot
}- حالا nginx را ریستارت کنید
service nginx restart - حالا کافیست در v2ray هر QRCodeی که از XUI میگیرید را وارد کنید و قسمت پورت 443 و قسمت Address آدرس سرور ایران خودتان را بدهید مانند: irserver.site.com
- در صورت نیاز میتوانید مقدار
Camouflage domain(host)را هم به irserver.site.com تغییر دهید.
- در سرور خود ابتدا دستورات زیر را به ترتیب وارد کنید.
apt update
apt upgrade -y
reboot- پس از راه اندازی مجدد سرور دستورات زیر را وارد کنید.
apt install curl sudo wget socat nano -y- حالا به مراحل نصب x-ui میرویم، یکی از موارد زیر را نصب کنید.
- نسخه انگلیسی شده - پیشنهادی
bash <(curl -Ls https://raw.githubusercontent.com/hossinasaadi/x-ui/master/install.sh)- نسخه اصلی با زبان چینی
bash <(curl -Ls https://raw.githubusercontent.com/vaxilu/x-ui/master/install.sh)-
سوال اول را y زده
-
سوال دوم را نام کاربری پنل مدیریت را وارد کنید
-
سوال سوم رمزعبور پنل مدیریت را وارد کنید.
-
سوال چهارم پورت دسترسی به پنل مدیریت را وارد کنید (ما 9950 را استفاده کردیم)
-
نرم افزار Nginx را نصب و فعال کنید.
apt install nginx
systemctl enable nginx- حالا میرویم تا سرتیفیکیت بسازیم، دستورات زیر را به ترتیب وارد کنید.
- در دستورات زیر بجای DOMAIN آدرس زیردامنه خود را وارد کنید. مثلا: MyTest.Site.CoM
curl https://get.acme.sh | sh
~/.acme.sh/acme.sh --set-default-ca --server letsencrypt
~/.acme.sh/acme.sh --register-account -m admin@DOMAIN
service nginx stop
~/.acme.sh/acme.sh --issue -d DOMAIN --standalone
~/.acme.sh/acme.sh --installcert -d DOMAIN --key-file /root/private.key --fullchain-file /root/cert.crt
service nginx start- حالا در مرورگر آدرس آی پی سرور و پورتی که برای x-ui وارد کردید را بزنید مانند: http://99.99.99.99:9950
- نام کاربری و رمزعبوری که هنگام نصب وارد کردید را بزنید و روی دکمه Login کلیک کنید و سپس به بخش تنظیمات بروید.
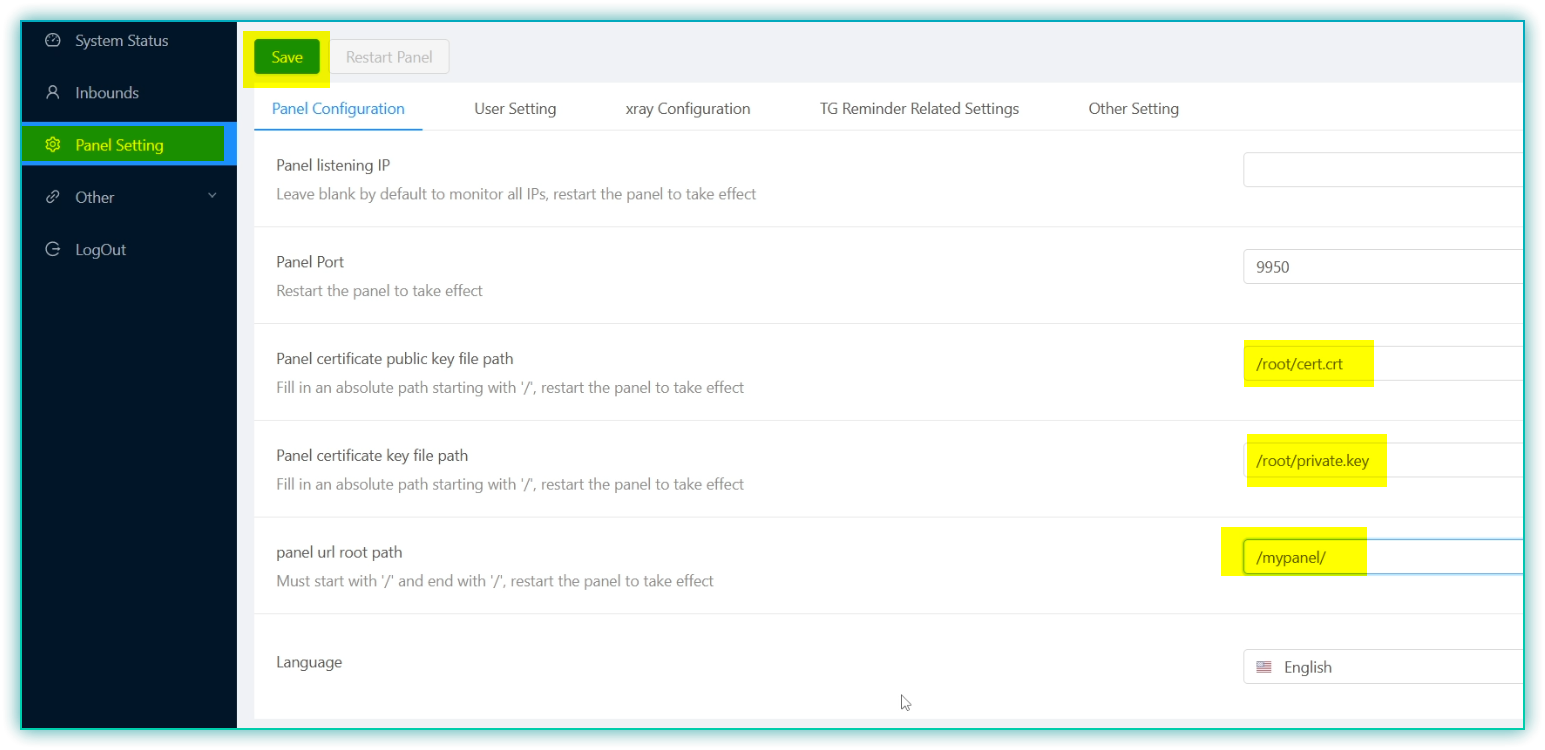
- در بخش تنظیمات مقادیر را به شکل زیر وارد کنید:
Panel certificate public key file path: /root/cert.crt
Panel certificate key file path: /root/private.key
panel url root path: /mypanel/ هر چیزی میتوانید وارد کنید فقط ابتدا و انتهای آن / بزنید.
- در نهایت روی Save بزنید و دستور زیر را وارد کنید.
x-ui restart- حالا میتوانید از طریق کلیک ورود به آدرس: https://99.99.99.99:9950/mypanel به پنل مدیریتتان دسترسی داشته باشید، مقدار پورت و mypanel را به چیزی که ثبت کردید تغییر دهید.
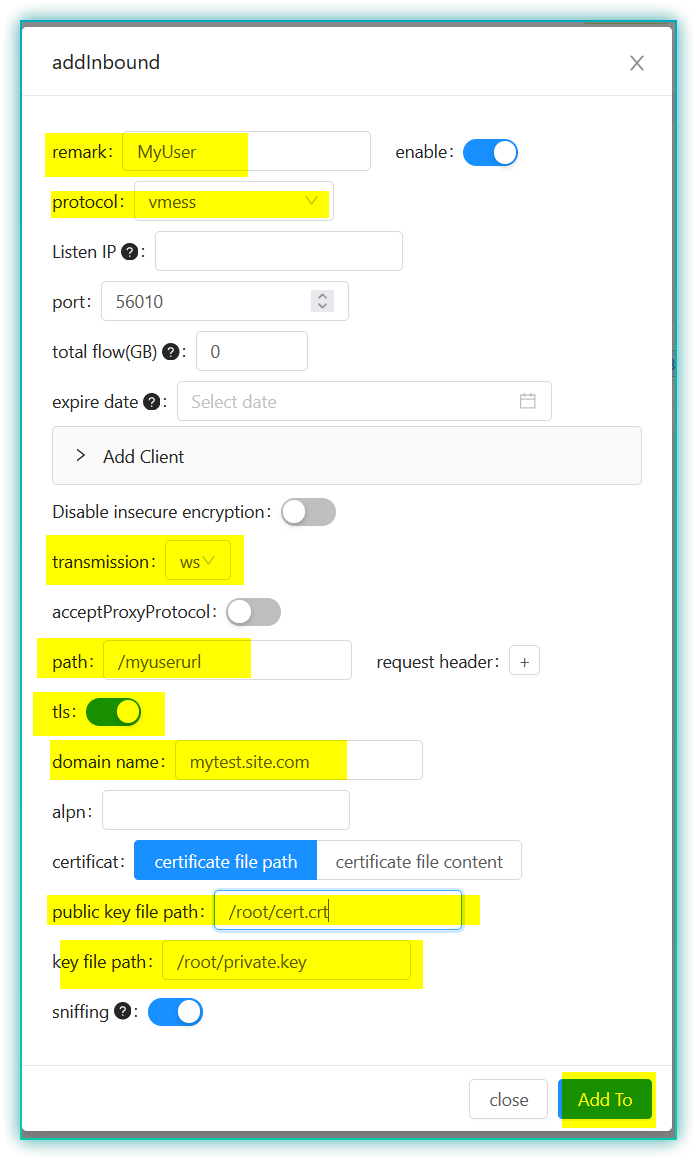
- در پنل XUI خود روی گزینه Inbounds کلید کرده و روی دکمه + بزنید.
- مقادیر زیر را انتخاب کنید.
remark: یک نام انتخاب کنید.
protocol: vmess
transmission: ws
path: /myuserurl برای هرکاربر یه مقدار مخصوص و غیرتکراری وارد کنید.
tls: فعال کنید.
domain name: mytest.site.com نام دامنه شما
public key file path: /root/cert.crt
key file path : /root/private.key
- روی گزینه Add To بزنید.
- روی operate بزنید و QR Code را بزنید سپس روی Copy بزنید حال میتوانید V2ray را در ویندوز باز کرده و CTRL+V بزنید تا در نرم افزار اضافه شود.
در نسخه انگلیسی با گزینه Add Client میتوانید برای یک path و port چندین کاربر اضافه کنید، پس این مورد بهترین گزینه میباشد که یک vmess کلی تعریف کنید و داخل آن کاربران خود را اضافه کنید.
مقادیر Port و Path را بخاطر بسپارید، زیرا در ادامه آموزش در بخش NGINX مورد استفاده قرار میگیرد. در اینجا path ما myuserurl و port ما 56010 می باشد.
- دستور زیر را وارد کنید و بجای Domain آدرس زیردامنه مربوط به خود را بدهید. مثلا:
mytest.site.com
nano /etc/nginx/sites-available/DOMAIN- فایل با ویرایشگر متن باز میشود در آن مقدایر زیر را وارد کنید و در مقادیر زیر بجای DOMAIN آدرس زیر دامنه خود را بنویسید.
server {
server_name DOMAIN;
root /var/www/html;
index index.html;
location / {
try_files $uri $uri/ =404;
}
listen [::]:443 ssl ipv6only=on;
listen 443 ssl;
ssl_certificate /root/cert.crt;
ssl_certificate_key /root/private.key;
}
server {
if ($host = DOMAIN) {
return 301 https://$host$request_uri;
}
listen 80;
listen [::]:80;
server_name DOMAIN;
return 404;
}- سپس فایل را ذخیره کنید.
- حالا دستورات زیر را وارد کنید و بجای DOMAIN اسم زیردامنه خودتان را بزنید.
ln /etc/nginx/sites-available/DOMAIN /etc/nginx/sites-enabled/DOMAIN
cp /var/www/html/index.nginx-debian.html /var/www/html/index.html
service nginx restart- حال به ازای هر VMESSی که میسازید نیاز دارید کد زیر را ویرایش کرده و در فایل کانفیگ Nginxتان قرار دهید.
location /PATH {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy false;
proxy_pass https://127.0.0.1:PORT;
proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}بجای PATH مقداری pathی که در هنگام ساخت vmess دادید وارد کنید و بجای PORT مقدار پورتی که هنگام ساخت وارد شده را وارد کنید.
- سپس مقدار مربوطه را بالای
listen [::]:443 ssl ipv6only=on;در فایل کانفیگ nginx قرار دهید.
نمونه کامل فایل Nginx ما مطابق با مقادیر آموزشی:
server {
server_name mytest.site.com;
root /var/www/html;
index index.html;
location / {
try_files $uri $uri/ =404;
}
location /myuserurl {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy false;
proxy_pass https://127.0.0.1:56010;
proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
listen [::]:443 ssl ipv6only=on;
listen 443 ssl;
ssl_certificate /root/cert.crt;
ssl_certificate_key /root/private.key;
}
server {
if ($host = mytest.site.com) {
return 301 https://$host$request_uri;
}
listen 80;
listen [::]:80;
server_name mytest.site.com;
return 404;
}