-
-
Notifications
You must be signed in to change notification settings - Fork 49
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
59 changed files
with
2,099 additions
and
2,043 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,21 +1,25 @@ | ||
| The MIT License (MIT) | ||
| ===================== | ||
|
|
||
| Copyright (c) 2014 Damien Sorel | ||
| Copyright © 2020 Vladimir "allejo" Jimenez | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
| Permission is hereby granted, free of charge, to any person | ||
| obtaining a copy of this software and associated documentation | ||
| files (the "Software"), to deal in the Software without | ||
| restriction, including without limitation the rights to use, | ||
| copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the | ||
| Software is furnished to do so, subject to the following | ||
| conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
| The above copyright notice and this permission notice shall be | ||
| included in all copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. | ||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, | ||
| EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES | ||
| OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND | ||
| NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT | ||
| HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, | ||
| WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING | ||
| FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR | ||
| OTHER DEALINGS IN THE SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,46 +1,19 @@ | ||
| # Jekyll Docs Theme | ||
|
|
||
| > This is a [Jekyll theme](https://github.com/allejo/jekyll-docs-theme) based on [mistic100's modification](https://github.com/mistic100/jekyll-bootstrap-doc) of the official Bootstrap documentation from a few years back. | ||
| A Jekyll theme inspired by Bootstrap's official documentation theme from a few years back. This theme started off by stealing all of Bootstrap Docs' CSS and being used in [mistic100's theme](https://github.com/mistic100/jekyll-bootstrap-doc). This theme has since be rewritten from scratch and remains solely inspired by the original design. | ||
|
|
||
| Jekyll Docs Theme is provided as a theme for writing documentation for your projects instead of having a single large README file or several markdown files stored in a not so user-friendly manner. | ||
| This theme is designed for writing documentation websites instead of having large unmaintainable README files or several markdown files inside of a folder in a repository. | ||
|
|
||
| This theme is still in development but is kept fairly stable; just note, there are a lot things yet to come. | ||
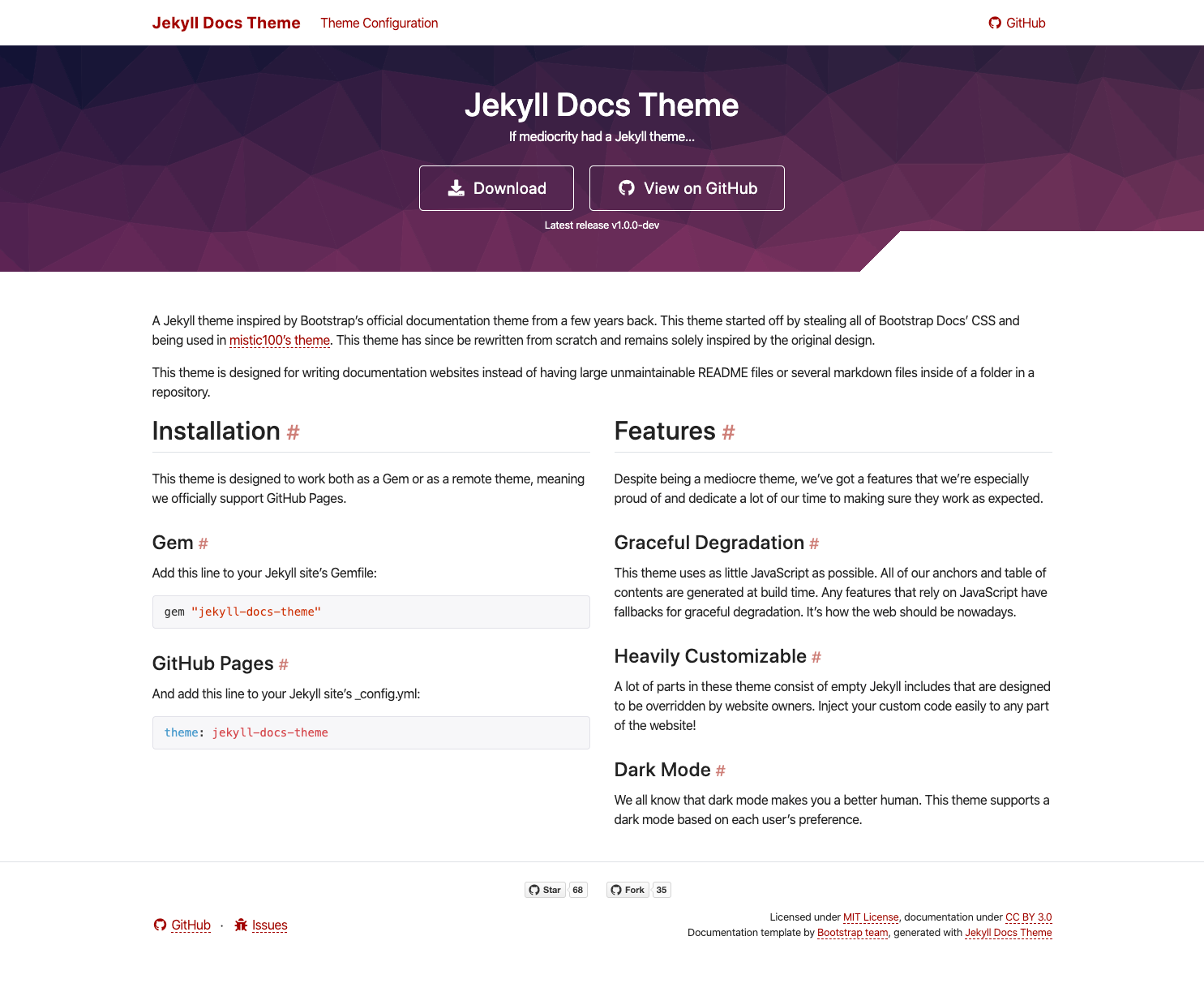
| ## Screenshots | ||
|
|
||
|  | ||
| **Light Mode** | ||
|
|
||
| ## Installation | ||
|  | ||
|
|
||
| Fork this project | ||
| **DarkMode** | ||
|
|
||
| -or- | ||
|
|
||
| Add this line to your Jekyll site's Gemfile: | ||
|
|
||
| ```ruby | ||
| gem "jekyll-docs-theme" | ||
| ``` | ||
|
|
||
| And add this line to your Jekyll site's `_config.yml`: | ||
|
|
||
| ```yaml | ||
| theme: jekyll-docs-theme | ||
| ``` | ||
| And then execute: | ||
| $ bundle | ||
| Or install it yourself as: | ||
| $ gem install jekyll-docs-theme | ||
| ## Development | ||
| To set up your environment to develop this theme, run `bundle install`. | ||
|
|
||
| To develop on this theme, run `bundle exec jekyll serve` and open your browser at `http://localhost:4000`. | ||
|  | ||
|
|
||
| ## License | ||
|
|
||
| The theme is available as open source under the terms of the [MIT License](http://opensource.org/licenses/MIT). | ||
|
|
||
| The theme is available as open source under the terms of the [MIT License](./LICENSE.md). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,109 @@ | ||
| {% capture headingsWorkspace %} | ||
| {% comment %} | ||
| Version 1.0.5 | ||
| https://github.com/allejo/jekyll-anchor-headings | ||
|
|
||
| "Be the pull request you wish to see in the world." ~Ben Balter | ||
|
|
||
| Usage: | ||
| {% include anchor_headings.html html=content %} | ||
|
|
||
| Parameters: | ||
| * html (string) - the HTML of compiled markdown generated by kramdown in Jekyll | ||
|
|
||
| Optional Parameters: | ||
| * beforeHeading (bool) : false - Set to true if the anchor should be placed _before_ the heading's content | ||
| * anchorAttrs (string) : '' - Any custom HTML attributes that will be added to the `<a>` tag; you may NOT use `href`, `class` or `title` | ||
| * anchorBody (string) : '' - The content that will be placed inside the anchor; the `%heading%` placeholder is available | ||
| * anchorClass (string) : '' - The class(es) that will be used for each anchor. Separate multiple classes with a space | ||
| * anchorTitle (string) : '' - The `title` attribute that will be used for anchors | ||
| * h_min (int) : 1 - The minimum header level to build an anchor for; any header lower than this value will be ignored | ||
| * h_max (int) : 6 - The maximum header level to build an anchor for; any header greater than this value will be ignored | ||
| * bodyPrefix (string) : '' - Anything that should be inserted inside of the heading tag _before_ its anchor and content | ||
| * bodySuffix (string) : '' - Anything that should be inserted inside of the heading tag _after_ its anchor and content | ||
|
|
||
| Output: | ||
| The original HTML with the addition of anchors inside of all of the h1-h6 headings. | ||
| {% endcomment %} | ||
|
|
||
| {% assign minHeader = include.h_min | default: 1 %} | ||
| {% assign maxHeader = include.h_max | default: 6 %} | ||
| {% assign beforeHeading = include.beforeHeading %} | ||
| {% assign nodes = include.html | split: '<h' %} | ||
|
|
||
| {% capture edited_headings %}{% endcapture %} | ||
|
|
||
| {% for _node in nodes %} | ||
| {% capture node %}{{ _node | strip }}{% endcapture %} | ||
|
|
||
| {% if node == "" %} | ||
| {% continue %} | ||
| {% endif %} | ||
|
|
||
| {% assign nextChar = node | replace: '"', '' | strip | slice: 0, 1 %} | ||
| {% assign headerLevel = nextChar | times: 1 %} | ||
|
|
||
| <!-- If the level is cast to 0, it means it's not a h1-h6 tag, so let's see if we need to fix it --> | ||
| {% if headerLevel == 0 %} | ||
| <!-- Split up the node based on closing angle brackets and get the first one. --> | ||
| {% assign firstChunk = node | split: '>' | first %} | ||
|
|
||
| <!-- If the first chunk does NOT contain a '<', that means we've broken another HTML tag that starts with 'h' --> | ||
| {% unless firstChunk contains '<' %} | ||
| {% capture node %}<h{{ node }}{% endcapture %} | ||
| {% endunless %} | ||
|
|
||
| {% capture edited_headings %}{{ edited_headings }}{{ node }}{% endcapture %} | ||
| {% continue %} | ||
| {% endif %} | ||
|
|
||
| {% assign _workspace = node | split: '</h' %} | ||
| {% assign _idWorkspace = _workspace[0] | split: 'id="' %} | ||
| {% assign _idWorkspace = _idWorkspace[1] | split: '"' %} | ||
| {% assign html_id = _idWorkspace[0] %} | ||
|
|
||
| {% capture _hAttrToStrip %}{{ _workspace[0] | split: '>' | first }}>{% endcapture %} | ||
| {% assign header = _workspace[0] | replace: _hAttrToStrip, '' %} | ||
|
|
||
| <!-- Build the anchor to inject for our heading --> | ||
| {% capture anchor %}{% endcapture %} | ||
|
|
||
| {% if html_id and headerLevel >= minHeader and headerLevel <= maxHeader %} | ||
| {% capture anchor %}href="#{{ html_id }}"{% endcapture %} | ||
|
|
||
| {% if include.anchorClass %} | ||
| {% capture anchor %}{{ anchor }} class="{{ include.anchorClass }}"{% endcapture %} | ||
| {% endif %} | ||
|
|
||
| {% if include.anchorTitle %} | ||
| {% capture anchor %}{{ anchor }} title="{{ include.anchorTitle | replace: '%heading%', header }}"{% endcapture %} | ||
| {% endif %} | ||
|
|
||
| {% if include.anchorAttrs %} | ||
| {% capture anchor %}{{ anchor }} {{ include.anchorAttrs }}{% endcapture %} | ||
| {% endif %} | ||
|
|
||
| {% capture anchor %}<a {{ anchor }}>{{ include.anchorBody | replace: '%heading%', header | default: '' }}</a>{% endcapture %} | ||
|
|
||
| <!-- In order to prevent adding extra space after a heading, we'll let the 'anchor' value contain it --> | ||
| {% if beforeHeading %} | ||
| {% capture anchor %}{{ anchor }} {% endcapture %} | ||
| {% else %} | ||
| {% capture anchor %} {{ anchor }}{% endcapture %} | ||
| {% endif %} | ||
| {% endif %} | ||
|
|
||
| {% capture new_heading %} | ||
| <h{{ _hAttrToStrip }} | ||
| {{ include.bodyPrefix }} | ||
| {% if beforeHeading %} | ||
| {{ anchor }}{{ header }} | ||
| {% else %} | ||
| {{ header }}{{ anchor }} | ||
| {% endif %} | ||
| {{ include.bodySuffix }} | ||
| </h{{ _workspace | last }} | ||
| {% endcapture %} | ||
| {% capture edited_headings %}{{ edited_headings }}{{ new_heading }}{% endcapture %} | ||
| {% endfor %} | ||
| {% endcapture %}{% assign headingsWorkspace = '' %}{{ edited_headings | strip }} |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,13 @@ | ||
| {% if include.icon %} | ||
| {% capture fa_prefix -%} | ||
| {%- if include.brand -%} | ||
| fab | ||
| {%- else -%} | ||
| fas | ||
| {%- endif -%} | ||
| {%- endcapture -%} | ||
| <i | ||
| class="{{ fa_prefix }} fa-{{ include.icon }} fa-fw {{ include.class }}" | ||
| aria-hidden="true" | ||
| ></i> | ||
| {% endif %} |
Oops, something went wrong.