After this lesson, students will be able to:
- Compare JavaScript objects to JSON
- Explain the difference between object properties and methods
- Create objects using object literal syntax
- Compare adding and retreiving properties using the dot and bracket notations
- Use the
newoperator with one or more arguments to set initial properties on a newly-constrcuted object
Before this lesson, students should already be able to:
- Create and manipulate variables with javascript
- Use the chrome dev tools console
We have seen that we can encapsulate:
- data via
arrays - code via
functions
What if we want to encapsulate both data and code into a single variable?
- Objects are a type of data structure that is nearly universal across programming languages, although they may have different names in different languages
- Like arrays, objects can hold multiple pieces of data of varying types; but unlike arrays, objects use named keys rather than indices to order and access those pieces of data
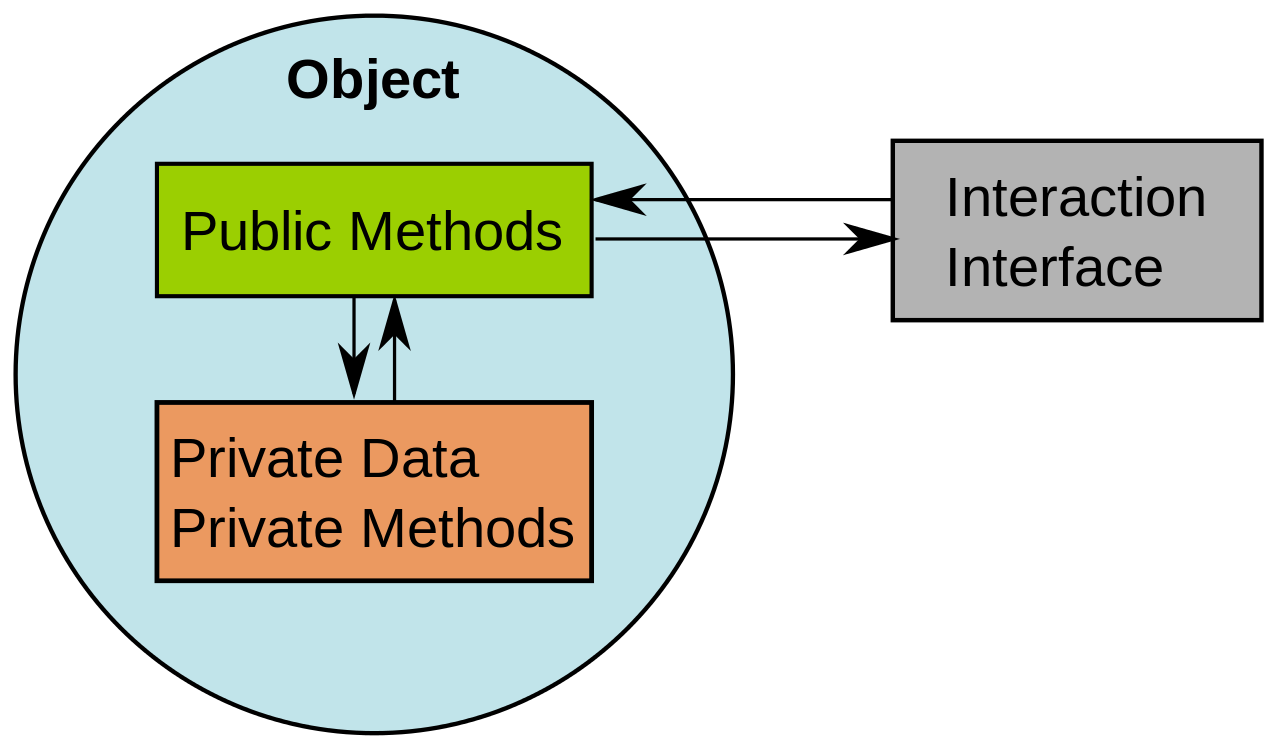
- Objects in general are made up of two things – properties and methods. Properties are data attached to an object that describe it or are related to it in some way. Methods are just functions, but because they're attached to an object, you can think of them as actions that the object can invoke on itself
- In JavaScript, an object is a type of key-value store, or a way to group many pairs of keys and values together, so sometimes it's used like a hash (in Ruby) or a dictionary (in other languages)
Example: A car has properties, a type of engine, a color, a certain number of seats etc. Following the same logic, a JavaScript object may have properties and values for these properties.
Aside from the values null and undefined, everything in Javascript is an object.
Javascript objects work as lists of keys (A property name) and corresponding values (A property value).
This way of storing/reading data is widely used across programs and languages because it’s highly customisable and quick to implement.
A key can be either a name, a number or a string, the corresponding value to a key can be any value part of JavaScript, including arrays, null or undefinedand even another object. Objects structures can therefore be nested (objects inside objects) and of any complexity.
There are several different ways to create an object, but we're gonna focus on two today:
- Object Literals
- Constructor Functions
Example:
var diesel = {
name: "Diesel",
type: "Terrier",
age: 1,
faveToys: ['ball', 'shoe']
}Objects in Javascript always have properties associated with them.
You can think of a property on a JavaScript object as a type of variable that contains a value. The properties of an object can be accessed using "dot notation".
diesel.name
=> "Diesel"You can define or re-assign a property by assigning it a value using = as you would a normal variable.
diesel.name = "Schmitty"
diesel.name
=> "Schmitty"We are going to create an object classroom that contains properties name and campus:
var classroom = new Object();
=> undefined
classroom.name = "WDI ATL";
=> "WDI ATL"
classroom.campus = "Atlanta";
=> "Atlanta"
classroom
=> Object {name: "WDI ATL", campus: "Atlanta"}There is another way to read, update and set properties on a JavaScript object.
classroom["name"] = "WDI ATL";
classroom["campus"] = "Ponce";
classroom["students"] = 17;For more details see MDN's Documentation on Property Accessors.
If you want to delete a property of an object (and by extension, the value attached to the property), you need to use the delete operator:
var classroom = {name: "WDI ATL", campus: "Ponce"};
delete classroom.campus;
classroom
=> {name: "WDI ATL"}##What's all this have to do with JSON? JSON stands for Javascript Object Notation. When using APIs, you'll generally be dealing with JSON data that's returned from your API calls.
WE DO: Let's check out what's returned from OMDBapi.com.
As we've said before, the value of a property can be anything in JavaScript, means we can also attach functions to objects properties. When a function is attached to a property, this function becomes a method. Methods are defined the exact same way as a function, except that they have to be defined as the property of an object.
var classroom = {
name: "WDI ATL",
campus: "Atlanta",
start: "July 2014",
sayHello: function() {
console.log("Hello from WDI!");
}
};To call the method, we add a pair of parentheses to execute it:
classroom.sayHello();
=> Hello##this for object references
In JavaScript, this is a keyword that refers to the current object. When used in a method on an object, it will always refer to the current object.
var diesel = {
name: "Diesel",
species: "dog",
age: 1,
speak: function() { return this.name + " says woof."; }
};
console.log(diesel.name + ' is a ' + diesel.age + ' year old ' + diesel.species + '.');
diesel.speak();Q: So why not just use Object Literals whenever we need to create an object? A: How do we create another dog?
var meisha = {
name: "Meisha",
species: "dog",
age: 2,
speak: function() { return this.name + " says woof."; }
};That's not very DRY!!! We'll take a look at constructor functions after the break.
Create 3 Javascript Object Literals that contain the following:
- at least 3 different properties consisting of 3 different data types
- a method that prints out a
Stringusingthis
BREAK
A constructor is any Javascript function that is used to return a new object. The language doesn’t make a distinction. A function can be written to be used as a constructor or to be called as a normal function, or to be used either way.
The syntax for creating Objects in Javascript comes in two forms:
- the declarative (literal) form
- and the constructed form
The literal syntax for an object looks like this:
var myObj = {
key: value
};The constructed form looks like this:
var myObj = new Object();
myObj.key = value;If we wanted to simulate creating new instances of a person in JavaScript, we'd start with something like this:
function Person(name){
this.name = name;
}The new operator in Javascript creates a new instance of a user-defined object type or of one of the built-in object types that has a constructor function.
Now that we have a constructor function, we can use the new operator to create a Person:
var jenny = new Person('Jenny');
// undefinedTo be sure jenny is infact a Person, we can:
jenny instanceof Person;
// trueQUESTION What if we wanted to require age (or some other property) when we first instantiate an object?
Let's revisit the constructor function from earlier, and use it to create two people from the Person class:
function Person(name){
this.name = name;
}
var mum = new Person("mum");
var dad = new Person("dad");Of course, we'll want to add information to our existing objects. Super easy with dot notation:
mum.nationality = "British";
// "British"And dad will be unaffected:
dad.nationality
// undefinedHow about adding a method? Also easy:
mum.speak = function() { alert("hello"); }
mum.speak()Again, dad will not have this function, only mum will have it.
Using Prototype will enable us to easily define methods to all existing instances while saving memory. What's great is that the method will only be applied to the prototype of the object, so it is only stored in the memory once, because objects coming from the same constructor point to one common prototype object.
If we wanted to add a new property to both mum and dad after they've been instantiated, we can define a property on the shared prototype; and since the mum and dad objects have the same prototype, they will both inherit that property.
Person.prototype.species = "Human";
// "Human"
mum.species
// Human
dad.species
// HumanAmazing!
In addition to that, all instances of Person will have access to that method.
function Person(name){
this.name = name;
}
Person.prototype.speak = function(){
alert("My name is, " + name);
}
var mum = new Person("mum");
var dad = new Person("dad");
mum.speak == dad.speak;
// trueSo if you have methods that are going to be shared by all instances of an Object, they can all have access to them. Otherwise, if we added a property or method to a constructor, we would have to manually update all the existing instantiated objects. Using prototype allows us to dynamically change our objects.
-
Create a
monkeyobject, which has the following properties:namespeciesfoodsEaten
And the following methods:
eatSomething(thingAsString)introduce: producers a string introducing itself, including its name, species, and what it's eaten
-
Create 3 monkeys total. Make sure all 3 monkeys have all properties set and methods defined.
-
Exercise your monkeys by retrieving their properties and using their methods. Practice using both syntaxes for retrieving properties (dot notation and brackets).
Create a Pet Constructor Function that creates a Pet object with:
-
pet’s name
-
owner’s name
-
pet’s age
-
pet’s species
-
toString method on prototype that returns a string like this:
Snoopy is Susan’s 3 year old dog
Test your code with:
var snoopy = new Pet(“Snoopy”, “Susan”, 3, “Dog”);
console.log(snoopy.toString());We will use objects in JavaScript every day, and you will have plenty of time to practice creating and using objects in Javascript. There are a lot of resources available on the web for you to dive deeper, but the most detailed and understandable one is probably MDN.