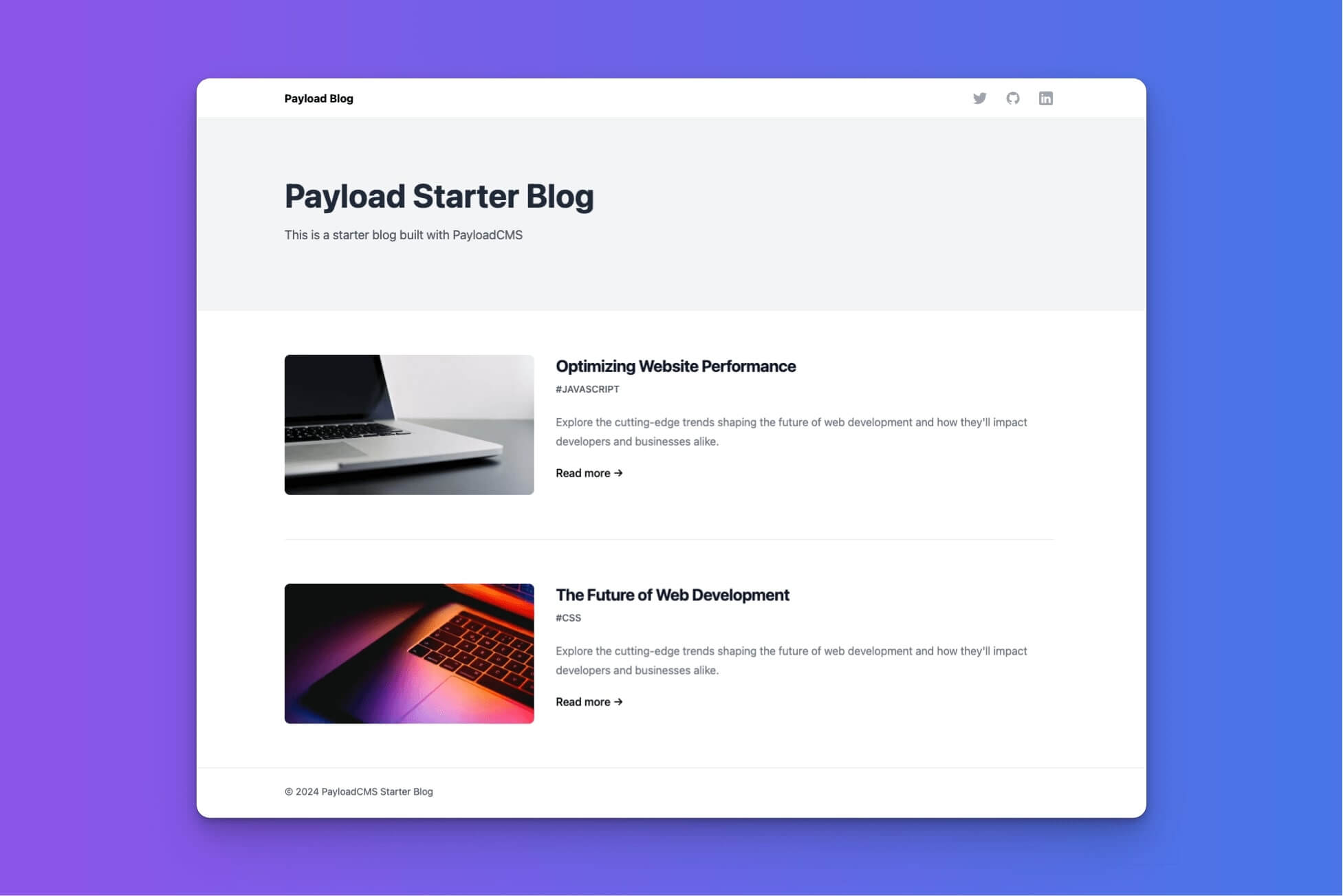
Check out the live demo of the Payload Tailwind Blog & Directory Starter:
A modern, performant, and customizable starter built with Payload CMS, Next.js, and Tailwind CSS. Perfect for creating a blog with an integrated project directory or resource hub.
Deploy your own copy of this starter to Vercel with one click.
Please note that this project uses Payload CMS version 3.0.0-beta.108, which is still in beta. While it offers exciting new features and improvements, it may not be fully stable for production use.
We recommend keeping an eye on the Payload CMS GitHub repository for updates and the official release of version 3.0.0.
- Blog with categories, tags, and featured posts
- Project directory with customizable categories and filters
- Rich text editor with code highlighting
- Media library for images and assets
- Built with Payload CMS for flexible content management
- Next.js 15 (canary) for optimal performance
- Analytics integration with Vercel Analytics
- Responsive design with Tailwind CSS
- PostgreSQL for robust data storage
- Type-safe development with TypeScript
- CMS: Payload CMS
- Framework: Next.js
- Language: TypeScript
- Styling: Tailwind CSS
- Database: PostgreSQL
- Deployment: Vercel
-
Clone the repository:
git clone https://github.com/tuanphungcz/withpayload.git cd withpayload -
Install dependencies:
pnpm install
-
Set up your environment variables: Create a
.envfile in the root directory and add necessary variables. -
Run the development server:
pnpm dev
-
Open http://localhost:3000 in your browser to see the result.
pnpm dev: Start the development serverpnpm build: Build the production-ready applicationpnpm start: Start the production serverpnpm lint: Run ESLintpnpm payload: Run Payload CMS commandspnpm generate:types: Generate Payload typespnpm migrate:create: Create a new database migration
This project is open source and available under the MIT License.